Barrierefreie Website Checkliste – So machst Du Deine Website zukunftssicher
In einer digitalisierten Gesellschaft ist es essenziell, dass alle Menschen – unabhängig von körperlichen oder kognitiven Einschränkungen – uneingeschränkten Zugang zu digitalen Angeboten haben. Barrierefreiheit im Web ist dabei längst keine freiwillige Leistung mehr, sondern wird ab dem 28. Juni 2025 gesetzlich verpflichtend. Unternehmen, die frühzeitig handeln, erfüllen nicht nur rechtliche Anforderungen, sondern stärken zugleich ihre Reichweite, Marke und Kundenbindung.
Diese Checkliste hilft dabei, eine barrierefreie Website schrittweise umzusetzen – verständlich, praxisnah und zukunftsorientiert.
Warum barrierefreie Websites wichtig sind
Mehr Reichweite: Etwa 10 % der Bevölkerung leben mit dauerhaften Einschränkungen. Hinzu kommen Menschen mit altersbedingten Beeinträchtigungen, temporären Einschränkungen oder erschwertem Zugang zum Internet (z. B. bei schlechter Verbindung). Eine barrierefreie Website erschließt somit eine deutlich größere Zielgruppe.
Besseres Google-Ranking: Maßnahmen zur Barrierefreiheit – wie klare HTML-Strukturen, Alt-Texte und schnelle Ladezeiten – verbessern auch die Sichtbarkeit bei Suchmaschinen.
Optimiertes Nutzererlebnis: Intuitive Navigation, gut lesbare Inhalte und funktionierende Interaktionen führen dazu, dass Nutzer sich besser zurechtfinden und gerne wiederkommen.
Häufige Missverständnisse: Warum Plugins allein nicht ausreichen
Automatisierte Lösungen, die Barrierefreiheit per Plugin versprechen, greifen oft nur oberflächlich ein. Zwar lassen sich damit einzelne Funktionen wie Kontrastanpassungen oder Tastaturnavigation ergänzen – doch eine umfassend barrierefreie Gestaltung können sie nicht ersetzen. Technische Kompatibilitäten, semantischer Code und individuelle Nutzerbedürfnisse bleiben dabei häufig unberücksichtigt.
Barrierefreie Website Checkliste: In 6 Schritten zur Umsetzung
- Struktur und Navigation
- Tastaturbedienung sicherstellen: Alle Inhalte sollten per Tastatur erreichbar sein – inklusive Menüs, Formulare und Links.
- Sichtbarer Fokus: Interaktive Elemente sollten beim Navigieren visuell hervorgehoben werden.
- „Skip-to-Content“-Links einfügen: Nutzer können so direkt zum Hauptinhalt springen.
- Überschriftenstruktur (H1–H6) nutzen: Inhalte klar gliedern und logisch strukturieren.
- Texte und Kontraste
- Klare Sprache: Kurze Sätze, einfache Begriffe und gegebenenfalls Versionen in Leichter Sprache anbieten.
- Farben und Symbole kombinieren: Informationen nie ausschließlich über Farben vermitteln.
- Hohe Kontraste: Mindestkontrastverhältnis von 4,5:1 einhalten.
- Ausreichende Schriftgrößen: Mindestens 16px empfehlen sich für eine gute Lesbarkeit.
- Alternative Texte für Bilder: Beschreibende Alt-Texte helfen Nutzern mit Screenreader. Beispiel: Farbfehlsichtigkeit berücksichtigen
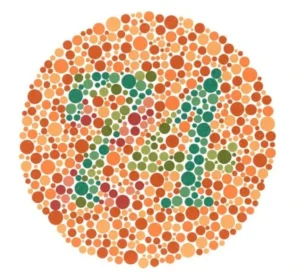
Viele Menschen können Farbtöne wie Rot und Grün nicht voneinander unterscheiden. Das folgende Bild zeigt, wie eine Darstellung für Betroffene mit Rot-Grün-Blindheit aussehen kann. Es verdeutlicht, warum Farben stets mit Symbolen, Texten oder Mustern kombiniert werden sollten, um Informationen zugänglich zu machen.

Quelle: Ishihara Farbenblindheit Test
Aus diesem Grund sind Kontrastfarben besonders wichtig. Menschen mit Farbfehlsichtigkeit – wie z. B. einer Rot-Grün-Schwäche – können bestimmte Farbkombinationen nicht unterscheiden. Wird eine Information nur durch Farbe vermittelt, bleibt sie für viele unsichtbar. Kombiniere Farben daher immer mit Texten, Symbolen oder Mustern, um sicherzustellen, dass alle Nutzer den Inhalt erfassen können.
- Multimediale Inhalte
- Untertitel und Audiodeskriptionen: Videos sollten für hör- und sehbehinderte Personen zugänglich sein.
- Auf blinkende Inhalte verzichten: Flackernde Effekte können gesundheitliche Risiken bergen.
- Barrierefreie Dokumente bereitstellen: PDFs mit Tags, Alternativtexten und korrekt strukturierter Gliederung anbieten.
- Formulare und Interaktionen
- Formularfelder korrekt beschriften: Jedes Feld mit aussagekräftigem Label versehen.
- Fehlermeldungen klar formulieren: Rückmeldungen sollten eindeutig und gut sichtbar erscheinen.
- Technische Grundlagen
- Screenreader-Kompatibilität prüfen: Gängige Screenreader sollten alle Inhalte korrekt erfassen.
- HTML5-Semantik verwenden: Tags wie <header>, <nav> oder <main> erleichtern die Strukturierung.
- Fokussteuerung sicherstellen: Die Reihenfolge beim Navigieren muss nachvollziehbar und vollständig sein.
- Testen und Optimieren
- Tools zur Prüfung nutzen: z. B. WAVE, AXE oder der BITV-Test liefern konkrete Hinweise zur Verbesserung.
- Feedback von Betroffenen einholen: Nutzertests mit Menschen mit Einschränkungen bringen wertvolle Erkenntnisse.
Fazit: Schritt für Schritt zur inklusiven Website
Barrierefreiheit bedeutet mehr als die Einhaltung von Gesetzen – sie ist ein Zeichen von Verantwortung und Kundenorientierung. Jede umgesetzte Maßnahme verbessert nicht nur die Zugänglichkeit, sondern auch das Nutzererlebnis insgesamt. Wer früh handelt, sichert sich Vorteile im Wettbewerb, stärkt seine Online-Präsenz und baut Vertrauen bei Kundinnen, Partnern und Mitarbeitenden auf.
Tipp: Ob punktuelle Optimierung oder kompletter Relaunch – ein professioneller Partner für Webentwicklung mit Fokus auf Barrierefreiheit kann helfen, die Anforderungen effizient umzusetzen.
Aus deinem Bubble Team
Buket Demir